是谁调用了我的函数
最近在给前人留下的项目填坑。往往定位一个Bug需要很长的时候,一些函数调用及其难以定位。在此过程中,也用到了一些特殊的技巧,在这里做一下分享。
Chrome Dev Tool,我的最爱
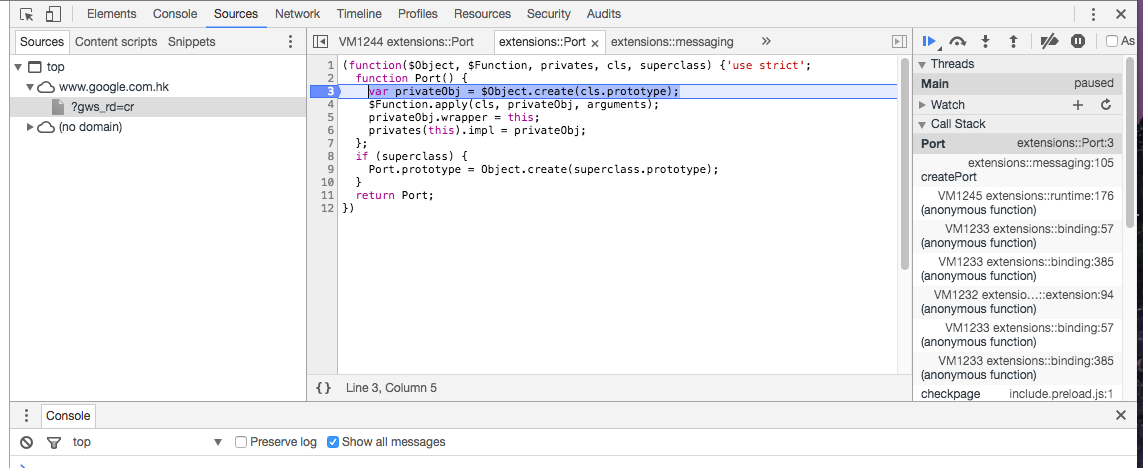
利用Google浏览器提供的开发者工具进行调试,一直是前端工程师的一项基本功。但是,仍然有些功能,以前一直不怎么用到调用栈(Call Stack)的功能。最近发现,它特别的好用,特别是在弄清楚一些函数的运行流程的时候。

你可以从上图看到,当你启用断点的时候,右侧会有一个函数调用栈(Call Stack)你可以查看到函数的具体调用情况。
Console黑科技
如果你懒得打断点,可以在函数体内加入以下这句:
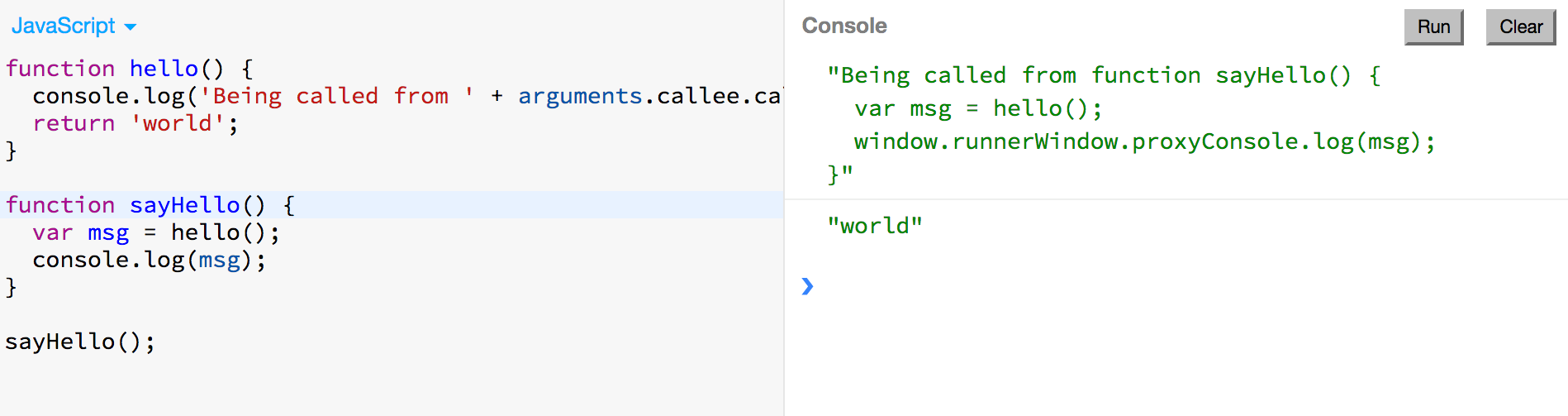
1 | console.log("Being called from " + arguments.callee.caller.toString()); |

你可以从最后打印出来的结果看到,hello函数是被sayHello这个函数调用了。